Así como los controllers tienen action helpers, los script de vistas poseen View Helpers , estas son clases que extienden de Zend_View_Helper_Abstract y se utilizan para encapsular funciones complejas y/o repetitivas en las vistas ahorrando muchas líneas de código, ZF tiene por defecto un compendio de View Helpers (Zend/View/Helper) altamente configurables que permitirán realizar tareas mucho más fácil y de manera limpia. Estos View Helpers se encuentran instanciados desde la clase Zend_View comportándose como si fueran métodos de ella misma.
Listado de View Helpers por defecto:
 Placeholder Helper
Placeholder Helper
Se utilizan para persistir contenido entre script de vista, los Placeholders son: placeholder, Doctype, HeadLink, HeadMeta, HeadScript, HeadStyle, HeadTitle y InlineScript.
Una forma común de inicializar estos Placeholder es mediante un método _init dentro del Bootstrap así:
El siguiente _initPlaceholder es sólo a manera de ejemplo…
protected function _initPlaceholder()
{
$this->bootstrap('view');
$view = $this->getResource('view');
$view->doctype('XHTML1_STRICT');
$view->headMeta()->appendHttpEquiv('Content-Type', 'text/html; charset=UTF-8');
$view->headMeta()->appendHttpEquiv('expires','Wed, 26 Feb 1997 08:21:57 GMT')
->appendHttpEquiv('pragma', 'no-cache')
->appendHttpEquiv('Cache-Control', 'no-cache');
$view->headMeta()->appendName('keywords', 'framework, PHP, productivity');
$view->headScript()->appendFile('/js/prototype.js','text/javascript',array('conditional' => 'lt IE 7'));
$view->headTitle('Nombre Página')
->setSeparator(' :: ');
$view->headStyle()->appendStyle('p { color: #AAA; }');
$view->headLink()->appendStylesheet('/styles/basic.css')
->headLink(array('rel' => 'favicon',
'href' => '/img/favicon.ico'),
'PREPEND')->prependStylesheet('/styles/moz.css','screen',true,
array('id' => 'my_stylesheet'));
}
Los placeholder soportan métodos que permiten adicionar y configurar los etiquetas, de esta forma la ubicación de las etiquetas dentro de la estructura HTML podrá variar según nuestras necesidades. Este caso se puede presentar al hacer link a un archivo general.css del template y sólo desde un controller especifico necesitar adicionar a contacto.css, evitando hacer enlaces innecesarios desde el comienzo de la aplicación.
action()
Este View Helper permite ejecutar dentro de la vista un action de un controlador diferente, su sintaxis es action($action, $controller, $module = null, array $params = array()), se considera una mala practica por que entre otras cosas el rendimiento de la aplicación disminuiría, no cumple el patrón MVC, ejecuta funciones Predispatch y Postdispatch innecesarias
// index.phtml de IndexController
echo $this->action('index', 'login');
ejecutará de LoginController el indexAction
BaseUrl Helper
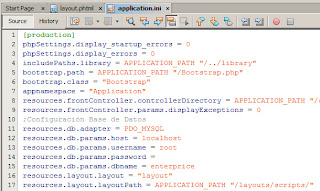
Este View Helper implementado desde la versión 1.9.7 recupera la base URL del Zend Controller Front y su estado por defecto es autodetect, puede ser inicializado desde application.ini adicionando la siguiente línea
resources.frontController.baseUrl = "/appdir"
resources.frontController.baseUrl =
Si lo dejamos sin valor o simplemente no lo relacionamos en application.ini el valor por defecto será la ruta total de la aplicación /nombreProyecto/public
En la vista lo llamaríamos
baseUrl(); ?>
o
<img src="<?php echo $this->baseUrl('/img/foto.jpg')?>" />
Si necesitamos incluirlo desde el Bootstrap.php para tener el path correcto y utilizarlo en los archivos CSS o JS desde el View Helper HeadLink y HeadScript se debe inicializar primero Zend_Controller_Request_Http
protected function _initRequest()
{
$this->bootstrap('FrontController');
$front = $this->getResource('FrontController');
$request = new Zend_Controller_Request_Http();
$front->setRequest($request);
}
protected function _initViewPlaceholders()
{
$this->bootstrap('View');
$view = $this->getResource('View');
$view->headLink()->appendStylesheet($view->baseUrl("css/stylesheetGeneral.css"));
$view->headScript()->appendFile($view->baseUrl("css/scriptGeneral.js"));
}
placeholder()
El método genérico placeholder() nos permite agregar contenido y hacer render dentro del layout, haciendo que nuestra aplicación tenga alternativas más dinámicas para mostrar contenido.
1. ejemplo
Utilizando una barra lateral en la estructura del layout podemos generar un menú dinámico así
En el Bootstrap
protected function _initSidebar()
{
$this->bootstrap('View');
$view = $this->getResource('View');
$view->placeholder('sidebar')
->setPrefix("
\n
- ")
->setSeparator("
- \n")
->setIndent(4)
->setPostfix("
\n");
}
En la vista:
$this->placeholder('sidebar')->append('
Menu Lateral:
');
$this->placeholder('sidebar')->append('Zend ' ) ;
$this->placeholder('sidebar')->append('Linux ' ) ;
$this->placeholder('sidebar')->append('PHP ' ) ;
$this->placeholder('sidebar')->append('Actionscript3 ' ) ;
$this->placeholder('sidebar')->append('Mysql ' ) ;
En la medida que un controlador especifico necesite adicionar una nueva opción al menú simplemente se adiciona en la vista
O
2. Ejemplo
El placeholder generico puede invocar a otros placeholder, en este caso podemos imprimir el titulo de la pagina dentro de las etiquetas …
placeholder('Zend_View_Helper_HeadTitle');?>
partial()
al igual que render() este helper permite ejecutar algún script de vista con la particularidad que solo reconocerá sus propias variables. Esto puede ser útil en algunas circunstancias de la aplicación donde se necesita mayor control sobre el entorno de la aplicación.
Partial() se debe ubicar dentro del layout ejemplo:
Bootstrap
protected function _initMenu()
{
$this->bootstrap('View');
$view = $this->getResource('View');
$this->view->menu =
array(
array('key' => "index", 'value' => 'Inicio'),
array('key' => "servicios", 'value' => 'Servicios'),
array('key' => "noticias", 'value' => 'Noticias'),
array('key' => "eventos", 'value' => 'Eventos'),
);
}
En el layout
Layouts/scripts/partial.phtml
<h1>Menu</h1>
<ul>
<?php foreach($this->data as $item) : ?>
<li class="item">
<a href="index/<?php echo $item['key']?>">
<?php echo $item['value']; ?></a>
</li>
<?php endforeach; ?>
</ul>